A product page consists at a minimum a product title, product preview image, price, description and add to cart button. If you intend to offer real-time shipping quotes or compute shipping fees through the flat fee cart's weight option then a best practice is to display that weight on the product landing page as well. By default, you should also add the product options token so that the store manager can easily add colors, sizes, calendar or any number of options which may or may not modify items prices and weight to their catalog.

Optionally, related products or products using the same tags can also be made to appear easily on your product page. In addition, if you intend to offer price quotes through the built-in quote engine, you should add a quote form token to this page.
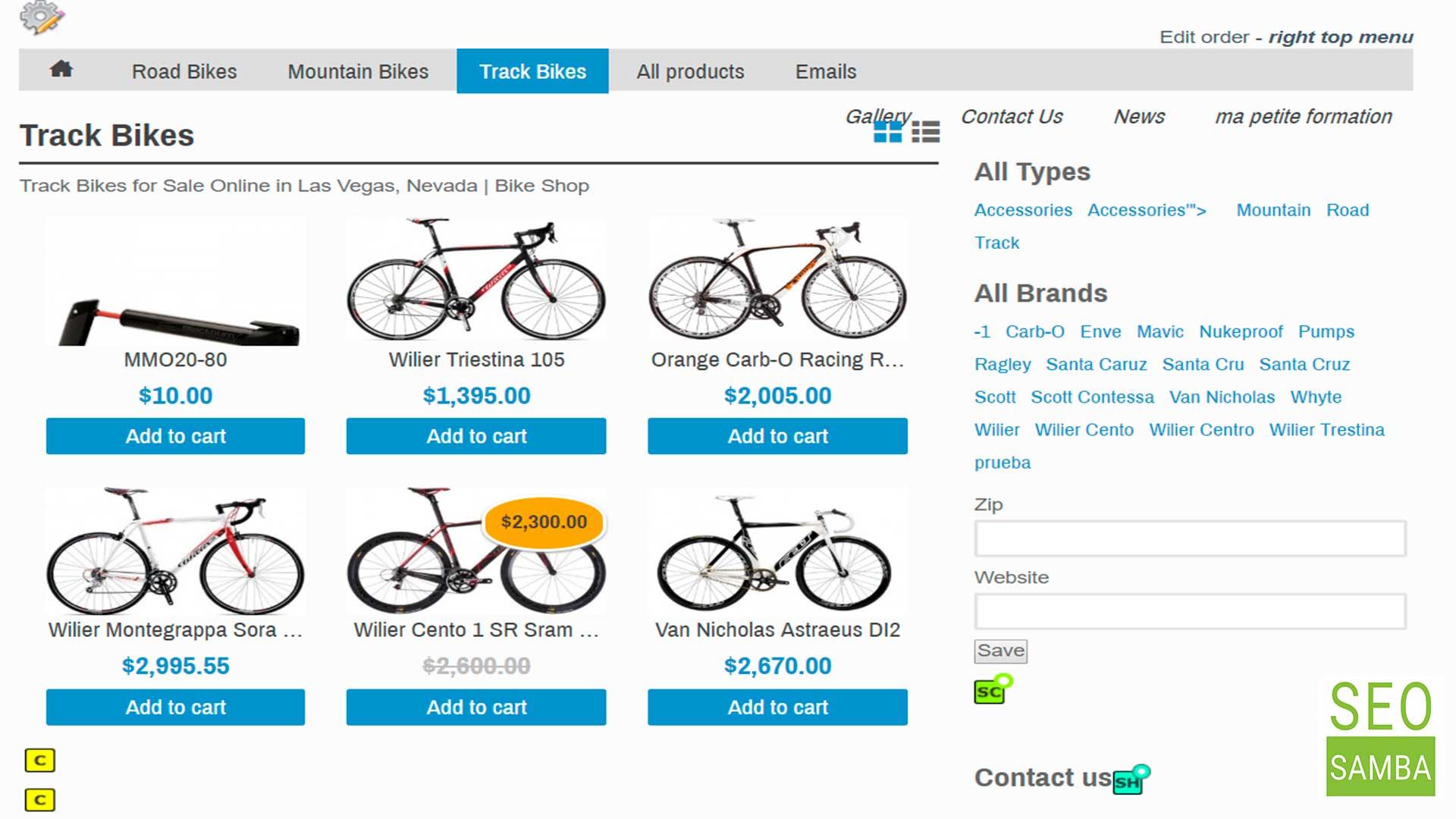
Website Builder lets you react to changing market conditions in a few clicks without the help of a developer. Web merchants can add filtered product listings based on individual products, or product tags & brands combination. These product listings use pre-built templates to display your product selection. And because we like to keep things simple. When lists are based on products tags, these update automatically as your product catalog evolves.
Product listing templates use regular HTML alongside embedded product system tokens such as for product description, product preview image, product price, etc. However, in order to keep the list nicely readable and practical, try to keep the information to a minimum. For example, if a description is needed for product listing, consider inserting a short product description token there instead of a full product description token. Feel free to create as many lists as required for your project, and insert an "add to cart" token/button.