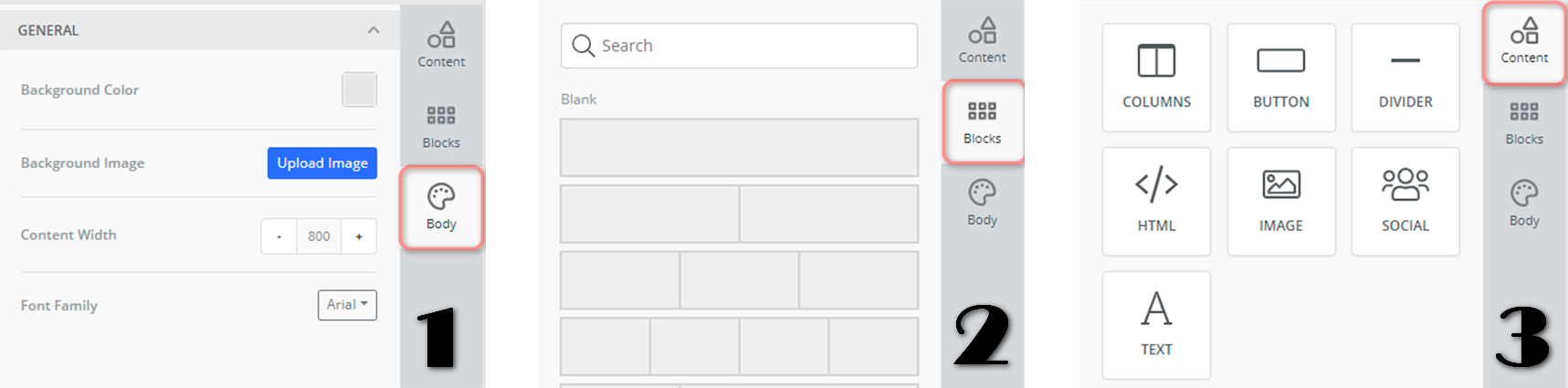
To use the editor to build a custom template, just follow these steps:
This is what the layout with columns is for. So instead, you need to insert a row with the appropriate number of columns, featuring a width that will work nicely for the content you wish to present.
Let’s take a look again at these available rows format. Let’s add all the 2 and 4 columns rows so we can look together at their differences.
If you work with images, make sure to upload images that are wide enough for the content area you want to position them in or with a sufficiently high resolution, so that if you intent blow them up to take the entire cell, it will still look good when you do so.

NOTE! Each cell width is set. Columns or cell sizes won’t shrink or widen based on content you’ll insert in there. So if you upload:
You will be able to remove padding between that cell and cells next to it, and stack other elements up and down in that cell as needed. You will also be able to enlarge that content to take up all the available width in that space by either flipping a switch for images, or increase font size for your copy or buttons labels.
If in the middle of the creative process you figure that you wish to do something different than what you originally had in mind, you can easily add a different row type to your existing layout and move your content over from one row to the other.